 Aug 07, 2024
Persona
Aug 07, 2024
Persona
The internet should be an inclusive space for all users from any background or physical or mental ability. According to the Pew Research Center, about 1 in 4 internet users in the United States have a disability. This statistic includes those interested in higher education who are searching the internet to learn more about institutions and their programs. When students with disabilities engage with college and university websites, they often rely on assistive technologies.
In this post, we focus on assistive technologies used by students with disabilities and ways to ensure that your institution’s website is accessible to them. For a general overview of the importance of website accessibility for colleges and universities, view our post Web Accessibility 101 for Higher Education.
What is assistive technology?
Before we discuss how to optimize your site for accessibility, let’s highlight the types of technology used by students with disabilities. Assistive technology is any physical or digital product that removes barriers and assists with everyday activities.
Assistive technology is not only used by people with disabilities; even those who do not identify with having a disability can leverage the benefits of assistive technology. For example, a blind user and a sighted user may both opt to use a screen reader to help them comprehend a lengthy web page. However, for this article, we will focus our attention on students with disabilities and explore the tools they use.
The student populations in colleges and universities are diverse, and institutions pride themselves on welcoming people from different backgrounds to attend. It’s important to remember that diversity includes physical and mental ability, and students with disabilities should be able to experience higher education with minimal roadblocks. Assistive technologies help them reach this goal by assisting both in and outside the classroom.
How Students with Disabilities Interact with the Web
Outside of the classroom, and before they are enrolled, students are spending a substantial amount of time on the web and those with disabilities use assistive technology to navigate through it. When it comes to the web, these are the tools that students may use depending on their disability:
Auditory Disabilities
- Closed-Captions: According to W3, closed-captioning is “synchronized text versions of the speech and non-speech audio information needed to understand the content.” Many student types benefit from this support. Primarily, people who are Deaf, hard of hearing, and have difficulty processing auditory information use this tool.
- Transcripts: According to W3, audio transcriptions are “the text version of the speech and non-speech information needed to understand the audible content.” Individuals who are Deaf or hard of hearing and have difficulty processing auditory information primarily use this tool with Screen Readers and Refreshable Braille Displays.
Cognitive, Learning, and Neurological Disabilities
- Screen Readers (Text-to-Speech): Specialized software that comes on most desktops and mobile devices that reads page content aloud for the user. Screen Readers can also read information about images, videos, internal and external links, and navigation. This technology is also used by those with visual impairments.
Physical Disabilities
- Keyboard: Some people with physical disabilities only use the keyboard to navigate and interact with web pages. The keyboard experience can be enhanced with high-contrast or larger keys. There are also specialty keyboards that can be used with other assistive technologies like heat and mouth sticks.
- Switch Inputs: According to Ability Net, a “switch input is a button which, when activated, sends a signal to the computer.” This technology is very versatile and can be replaced with various body movements (e.g., eye blinks, sip-and-puff, foot press).
- Eye/Head Movement Tracking: This software tracks the movement of the body to interact with web pages.
Speech Disabilities
- Communicators: Those with speech disabilities primarily use text-based communication on the web, but communicators aid in speech as well. Communicators can be low or high-tech, and people with speech disabilities can interact with the technology to produce speech.
Visual Disabilities
- Audio Descriptions: Descriptions explain the visual content to the user and all important content that is being shared.
Refreshable Braille Displays: This tactile display helps those who can read braille to read through any text that is displayed on a web page. - Screen Magnification: According to W3, this technology is “a software program that magnifies a portion of the screen so the user can easily view it. Individuals with low vision primarily use this tool.” The user uses this technology to easily view visual content and can scroll naturally without losing information or getting disoriented.
While these technologies are powerful, people with disabilities can only fully benefit from them when designers, developers, and content creators ensure websites are optimized for compatibility with assistive technology.
4 Tips For Making Your Website More Accessible for Users Utilizing Assistive Technologies
A study by AAATraq discovered that 97% of US college/university websites do not fully comply with ADA requirements. Yes, this can result in lawsuits and notices of non-compliance. However, more importantly, it can prevent prospective and current students with disabilities from interacting with the website. Here are a few relatively easy wins that can make your site accessible for all audiences (plus some compliant and non-compliant examples).
1. Include alt text on all images
Images are a nice way to implement storytelling elements to your website that help prospective students see themselves at your institution. However, an image is incomplete without alternative text (alt text). Alt text is the short but meaningful text in the image’s HTML that describes the image. This text is primarily for screen readers to explain the image to the listener. Those with visual impairments and cognitive disabilities use screen readers and rely on their descriptions when interacting with a web page. When an image does not have alt text, it provides an incomplete experience for many visitors.
Non-Compliant Alt Text: Student in class (and/or entirely missing alt text)
Compliant Alt Text: Students talking with Dr. Doe while showing their assignment on a laptop
2. Ensure all links and CTAs are descriptive
Incorporating links and calls-to-action (CTAs) within different areas of a university website is best practice and an optimal way to provide a next step for your audience. However, it can quickly become a burden when the links aren’t descriptive and leave the user wondering where the link will take them. When users use a screen reader and have visual disabilities, they may not be able to see what the CTA is referring to, and non-descriptive text will leave them wondering which action to take (especially if they are multiple on a page). When there are multiple instances of ‘Learn/Read More’ on the same page, screen readers will read all out loud with no context, which can confuse and frustrate the user.
Non-Compliant Example of Descriptive Link Text: Learn More, Read More
Compliant Example of Descriptive Link Text: Explore Student Life Resources, Dive into Our Dining, Learn about Clubs
Check out our blog on optimizing anchor text for SEO to learn more.
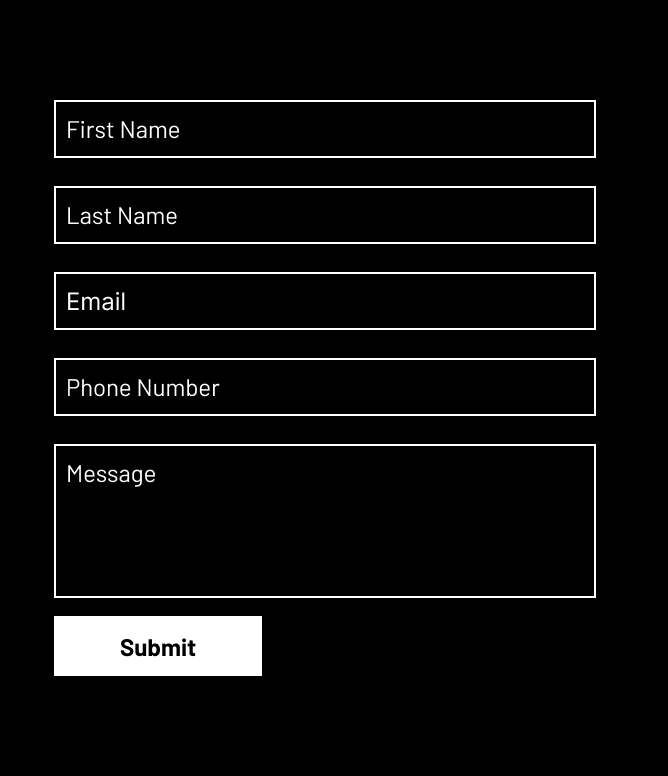
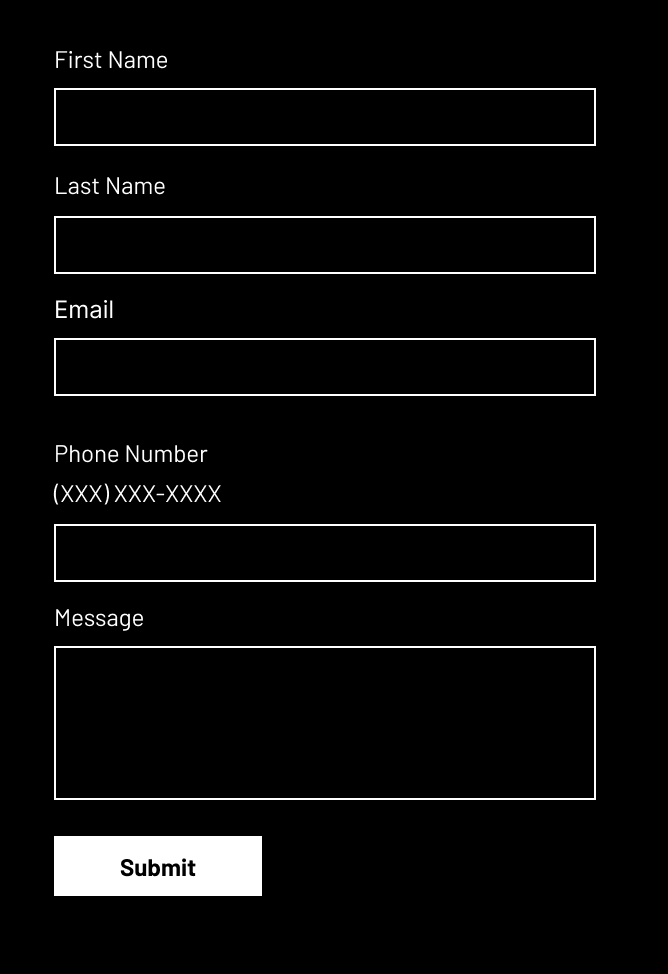
3. Use Forms that Meet Guidelines
Traditionally, higher education websites include different types of forms for various purposes. That said, it is imperative that the forms are designed for any technology so the user can input their information and submit it efficiently. Forms should include descriptive labels, no placeholder text, include instructions, and should describe errors clearly if a user makes a mistake.
Non-Compliant Example of a Form:

Compliant Example of a Form:

4. Prioritize Heading Structure
Lastly, heading structure is essential when organizing a website so keyboard-only users can navigate through it. Those with physical disabilities may not use a mouse, so the website’s structure must have the correct order to find what they’re interested in efficiently.
Non-Compliant Example of Heading Structure:
- Heading 1 – Page Title
- Heading 2 – Main Topic
- Heading 4 – Sub Topic
- Heading 4 – Sub Topic
- Heading 2 – Main Topic
- Heading 2 – Main Topic
- Heading 4 – Sub Topic
- Heading 6 – Sub Sub Topic
- Heading 4 – Sub Topic
- Heading 2 – Main Topic
Compliant Example of Heading Structure:
- Heading 1 – Page Title
- Heading 2 – Main Topic
- Heading 3 – Sub Topic
- Heading 3 – Sub Topic
- Heading 2 – Main Topic
- Heading 2 – Main Topic
- Heading 3 – Sub Topic
- Heading 4 – Sub Sub Topic
- Heading 4 – Sub Sub Topic
- Heading 3 – Sub Topic
- Heading 2 – Main Topic
Assistive Technologies can only Assist on Accessible Websites
A higher education website that meets accessibility standards is important for compliance and aids in search engine optimization. More significantly, it is also essential for prospective and current students with disabilities. Using the recommendations above, we encourage you to look at your website and give it a pulse check to see what does and does not meet standards. We’ve included a few tools to help you get started:
Need help making your college or university’s website more accessible? Reach out to us to start a conversation about a website accessibility assessment or workshop.
