 Oct 31, 2024
Persona
Oct 31, 2024
Persona
Since the dawn of jQuery, image carousels have sparked much debate. Some people love them, others dislike them, and many are ambivalent. But whatever anyone’s opinion, one persistent issue has emerged: accessibility. Many carousels are not optimized for an inclusive user experience or compatibility with assistive technologies. However, this does not mean we cannot create a better carousel that addresses these concerns.
Why should we care about carousels?
Carousels have been criticized for being potentially ineffective or inaccessible, but there is evidence that they can be appreciated by users when they are designed with careful consideration of usability, relevance, and accessibility. In the right context, carousels can enhance the user experience by providing an attractive and intuitive way to display content, especially in a compact view on a mobile device.
Why are carousels useful for higher education websites?
In higher education websites, a carousel can be a powerful tool to communicate with prospective students and encourage them to engage with curated content. This is especially relevant during the initial research phase of the student journey. Prospective students explore your website with the desire to dig deeper and get a vibe of where they are potentially attending. In these cases, carousels can drive engagement, especially when the content is highly relevant to the prospective student. For example, they may be interested in getting a better understanding of what student life is like at a particular university. Opting for a carousel to display multiple Clubs, Athletics, Special Events, and more promotions, can lead to increased clicks and conversions.
In user testing, we have heard from prospective students who felt motivated to engage with carousels that showcased first-hand experiences from students and alumni. They felt a sense of authenticity and human connection from browsing these stories.
Busting Carousel Myths
Myth 1: Users Always Ignore Carousels
The Reality: While it’s true that users may overlook carousels if they resemble ads or are poorly implemented, well-designed carousels can attract attention and even drive engagement. We have encountered this observation firsthand in heatmap studies and user testing sessions. In many cases, the carousel was the most clicked component on the page, and users expressed that they enjoyed the interactivity during user testing interviews. In one particular study, students shared that they greatly valued a carousel of student testimonials. That carousel received 1,133 clicks and was the second most popular interaction on the homepage.
Myth 2: The First Slide is the Only Important One
The Reality: Research does show that the first slide often gets the most attention, leading some to believe that the rest of the carousel is ignored. However, this isn’t universally true. If users are interested in the content, they will interact with subsequent slides, especially if the carousel is thoughtfully designed with clear headings, attractive calls to action, and conspicuous navigation. In a recent heatmap study, we found that users consistently clicked through all slides in a homepage carousel and clicked each slide to view more content. There was also evidence that users tried to click to view more slides even when they had already cycled through the total number of slides.
Myth 3: Carousels Hurt SEO
The Reality: Some believe that carousels can negatively impact search engine optimization (SEO), especially if they rely heavily on JavaScript or contain content that isn’t crawlable by search engines. However, with proper implementation, including using text alternatives and accessible HTML, carousels can be SEO-friendly.
Myth 4: Carousels are Inherently Inaccessible
The Reality: While many carousels are not accessible, this is an execution issue, not an inherent flaw in the carousels themselves. With proper design and development practices—like ensuring keyboard navigability, providing sufficient contrast, and including ARIA (Accessible Rich Internet Applications) roles—carousels can be made accessible to all users.
Myth 5: Carousels Should Auto-Advance
The Reality: Auto-advancing carousels are often thought to be necessary to keep the page dynamic or to ensure all content is seen. However, this can frustrate users, especially those who are trying to read or interact with the content. Giving users control over the carousel’s navigation is often a better approach. Allowing them to move at their own pace is not only best practice but also adheres to WCAG 2.2 standards.
How to Craft an Accessible and User-Friendly Carousel
Let’s dive deeper into common accessibility carousel issues and how to build a better carousel step by step.
- Include proper headings. Using a predictable heading structure will ensure that your carousel is identifiable for screen readers and aligns with SEO best practices.
- Highlight navigation elements. Design conspicuous navigation arrows with sufficient button target size and include slide indicators to indicate the number of slides in the carousel.
- Prioritize space for captions. Along with image alternative tags in the code, captions effectively communicate to users what each image represents. This text is valuable to sighted users reading on the page and also provides screen reader users with additional context.
- Avoid ghost buttons. You may have encountered a carousel that uses a “ghost button.” This is a style that is attached to a button when it becomes disabled. For example, when a carousel has reached the end of the slides, the button will turn gray to signify that it is no longer clickable. This technique typically results in dead clicks and color contrast errors.
- Ensure the carousel cycles through continuously and does not auto-play. The auto-play feature is certainly one of the most popular issues for carousels. We recommend removing this feature entirely. Instead, incorporate a continuous click-through functionality. This means that users can click or swipe the carousel arrows to advance to the next slide and when they get to the last slide, instead of hitting a dead end they return to the first slide. Try out this working example on the WAI website.
- Don’t use flattened text on your carousel images. Carousel slides must have real web copy to be SEO-friendly and detectable by screen readers. Plus, pixelated text on an image can be distracting for sighted users.
- Optimize content for SEO. Ensure the carousel contains a manageable number of slides (3-6 recommended) with purposeful content. Be sure to include alternative text for each image and optimize images’ titles and file names.
- Curate content for each slide. Each slide in the carousel should be thoughtfully curated and include:
- Hi-resolution landscape image (with an alternative image tag)
- Overlay or gradient with sufficient contrast for text
- Heading text that doesn’t get too lengthy
- Brief description or caption
- Optional call-to-action button or link on each slide.
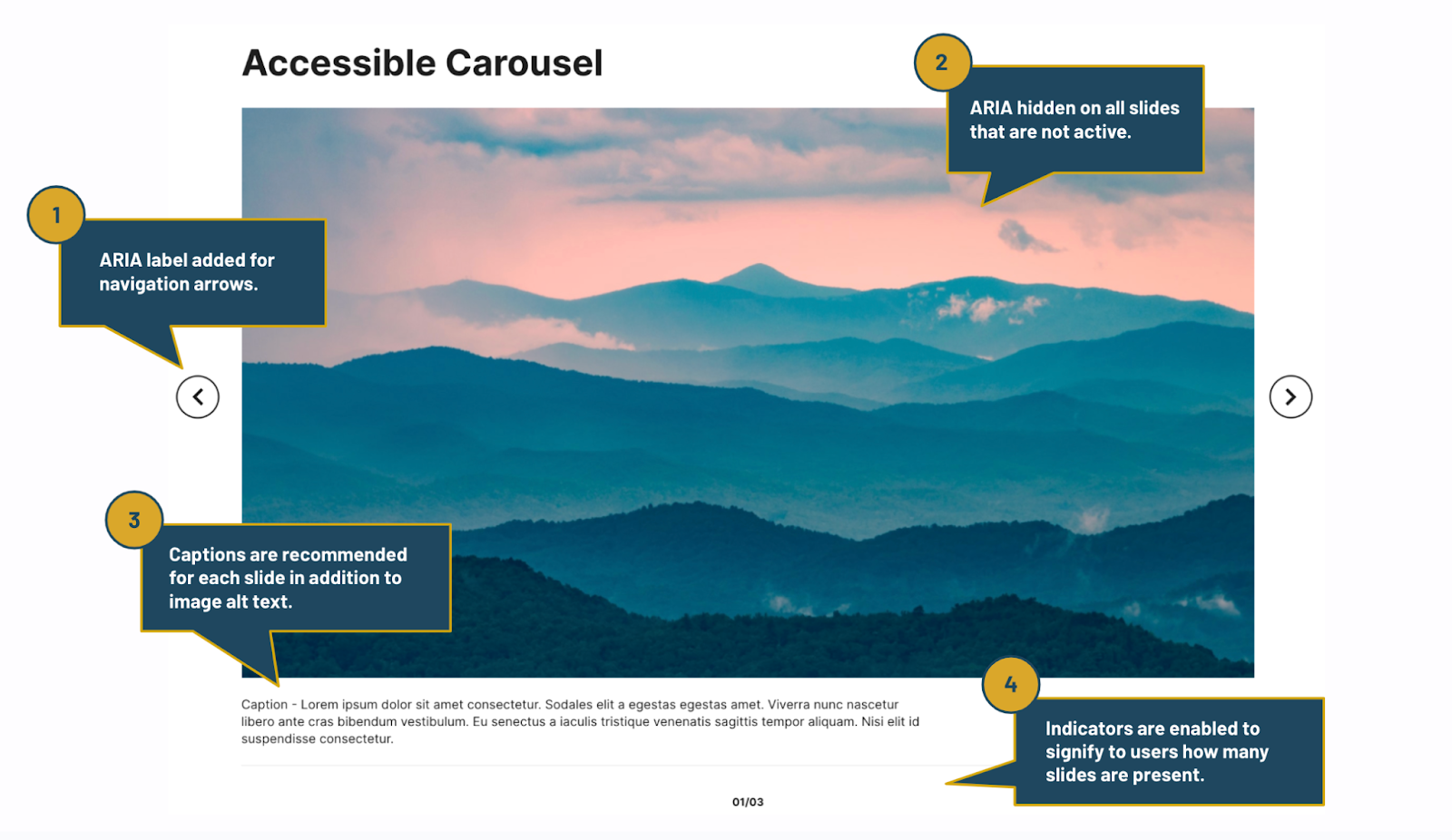
Accessible Carousel Diagram

How to Test Carousels
We recommend manual and automated testing for carousel components.
Navigate with only a keyboard.
Use your keyboard to tab through a carousel to access all of the content easily and intuitively without using a mouse or trackpad.
Test with a screen reader.
Use a screen reader to ensure the various elements of the carousel are announced appropriately and with enough context for users to understand what part of the carousel they are interacting with.
Test across multiple platforms and browsers.
Test your carousels across as many platforms (MacOS, Windows, etc), devices (desktop, tablet, phone, etc), and browsers (Chrome, Safari, etc) as possible. Look for consistency and full functionality across all of these various environments.
Conduct a user-testing interview.
Asking real users with and without disabilities to test carousel components is a beneficial method to assess if they can operate the carousel as intended and if they are motivated to engage and interact with it.
Don’t Be Afraid to Use Carousels As Part of Your College or University’s Web Design
We’ve come a long way since the early days of responsive web design when carousels were often clunky and difficult to use. Today, we have more control over how we build, customize, and test them to ensure they offer a great user experience. Ultimately, it’s about finding what works best for your audience. While carousels aren’t a requirement, we’ve seen positive outcomes from using them in our higher education designs, and we’ll continue to refine and improve their implementation based on our users’ needs.
Have a web accessibility project in mind? Our web design + development team can help — reach out to start a conversation.
